La forma en la que se añade un menú personalizado ha variado en la nueva versión de Visual Studio 2008. El SDK de extensibilidad de Visual Studio 2008 ha variado la forma en la que se generan menús y comandos de forma que ya no se utilizan los “antiguos” ficheros de configuración .ctc.
Como pequeña introducción, os digo que en la nueva versión se ha optado por un nuevo sistema de configuración más acorde a los tiempos que corren basado en XML. Dicho sistema de configuración está completa y exquisitamente explicado en el siguiente enlace (no apto para lectura al final del dia;).
Dicho esto, os aviso de antemano que la documentación que viene con la propia descarga del ejecutable SDK Extensibility 1.0 para Visual Studio 2008 es errónea y hace referencia al antiguo sistema de configuración (por lo menos en lo que nos atañe que son los menús en DSL). El antiguo sistema de agregación de menús personalizados en nuestros lenguajes de dominio está explicado bastante bien en el blog de “El Bruno” o en la propia documentación que viene con el descargable de extensibilidad que he mencionado.
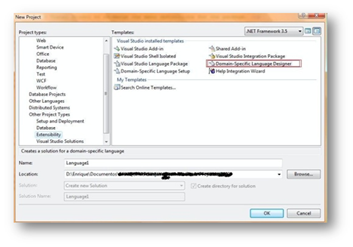
Vamos a ponernos manos a la obra. Para ello parto de que tienes ya tu proyecto de lenguaje de especificación de dominio creado…
Tal cual está, podemos crear nuestro menú de una forma bastante más sencilla que antes siguiendo los siguientes pasos:
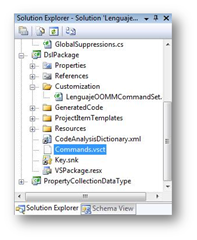
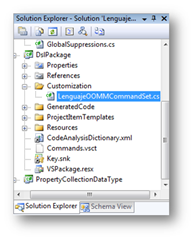
1. En el “Solution Explorer”, desplegar el proyecto DslPackage y editar el archivo Commands.vsct
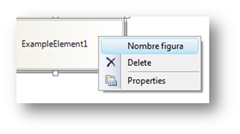
En dicho archivo es donde vamos a tener que añadir los elementos del menú que queremos. En nuestro caso vamos a crearnos un botoncito que nos diga la figura que hemos clickeado.
La forma de crear nodos dentro del archivo está “explicada” muy por encima en los documentos de ayuda de mdsn (por lo menos ahora cuando escribo este post) por lo que seguramente acabarás antes viéndolo desde aquí ;)
Básicamente lo que vamos a hacer es definirnos un botón y una identificación del mismo. Importante a tener en cuenta son los nodos <Commands/> y <Symbols/> (no quiero liaros con el nodo <Extern/> que no vamos a tocar ahora)
2. Dentro del nodo <Commands/> introducir un nodo con la descripción del botón que quereis crear
<Buttons> |
3. Fuera del nodo <Commands/> y al mismo nivel que él, declaramos el nodo <Symbols/> de la siguiente forma
<Symbols> |
El valor del GuidSymbol ha sido generado mediante la aplicación guidgen.exe
El valor del IDSymbol puede ser decimal o hexadecimal (por ejemplo, valores 0x104 pueden darse) y podemos darle el que queramos.
4. Estado del fichero Commands.vsct
Una vez realizado esto, el fichero queda de la siguiente manera:
<?xml version="1.0" encoding="utf-8"?> |
5. Ahora, siguiendo lo que dice en los comentarios del propio fichero a la parte de arriba, le incrementamos el nº de versión al atributo ProvideMenuResource del fichero “GeneratedCode/Package.tt” (notese que en el comentario referencia a Shell/Package.tt ;)
Para ello, lo editamos y reemplazamos lo que viene por defecto ( [VSShell::ProvideMenuResource("1000.ctmenu", 1)] ) , por [VSShell::ProvideMenuResource("1000.ctmenu", 2)]
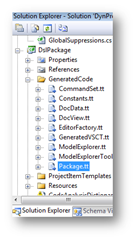
6. Ahora, vamos a asignarle el comportamiento al botón. Para ello hemos de abrir el fichero GeneratedCode/CommandSet.cs
Y le añadimos los métodos OnPopUpMenuClick(), OnPopUpMenuDisplayAction() y GetMenuComands() a la clase.
Evidentemente lo que no vamos a hacer es escribir el código directamente sobre el fichero CommandSet.cs puesto que dicho fichero se machaca cuando le damos a “Transform All Templates” por lo que haciendo uso de las posibilidades de definición de clases parciales, le definiremos el código en un nuevo fichero.
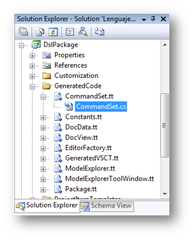
7. Creamos la carpeta Customization y luego añadimos una nueva clase, que será la que contenga el código, de forma que nos quedará como la figura siguiente:
NOTA: En mi caso, mi lenguaje se llama LenguajeOOMM y por eso la clase generada en CommandSet.cs se llama así. Por seguir una nomenclatura estándar he creado dicho nombre al fichero. En cualquier caso, el contenido siempre ha de ser el de la definición de la clase doblemente derivada.
Antes hacíamos referencia al fichero CommandSet.cs. Por poco que lo abramos y le demos un vistazo veremos que sigue la pauta de clase doblemente derivada (que se sale del tema del post pero que en futuros post trataré) que crea una clase heredada de DslShell::CommandSet (en mi caso llamada LenguajeOOMMCommandSetBase), y luego otra clase que hereda de la anterior y es a la que vamos a añadirle la funcionalidad citada en el paso 6.
8. Introducimos el siguiente código dentro de LenguajeOOMMCommandSet.cs (en tu caso, el fichero .cs que has creado para tal fin)
using System; namespace LenguajeOOMM DynamicStatusMenuCommand cmdDimeNombreFigura = commands.Add(cmdDimeNombreFigura); return commands; /// <summary> StringBuilder sb = new StringBuilder(); System.Windows.Forms.MessageBox.Show(sb.ToString()); /// <summary> foreach (object selectedObject in this.CurrentSelection) |
9. Una vez llegados a este punto solo nos queda pinchar sobre “Transforma ll templates” y compilar.
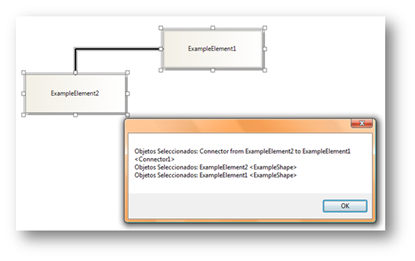
Ahora nos saldrá el elemento del menú en cuestión y al clickear nos saldrá un MessageBox con la información que queríamos.
Ni que decir tiene las posibilidades de esto. Podemos crearnos un menú que interactúe con nuestro propio modelo de forma que podamos cambiar incluso el aspecto o propiedades de nuestros objetos para que sin tener que borrar figuras, las podamos modificar







No hay comentarios:
Publicar un comentario